Cara Membuat Tanda Panah di Photoshop
Assalamu 'alaikum.
Jika kamu sering mengunjung blog ini, maka sobat akan tahu jika di setiap postingan tutorial yang saya buat, selalu ada tanda panah di setiap gambarnya. Tujuannya adalah sebagai penunjuk untuk memperjelas maksud dari tutorial itu sendiri.
Sebelum memutuskan menggunakan Photoshop, saya biasanya menggunakan aplikasi android untuk mengedit setiap gambar pendukung tutorial yang saya punya.
Namun makin lama cara ini mulai terasa tidak efektif. Saya harus selalu mentransfer file antara laptop dan hp yang cukup menyita waktu. Hingga pada akhirnya saya memilih mengedit menggunakan Photoshop yang ada di laptop.
Di tutorial ini akan menjelaskan bagaimana cara membuat anak panah di photoshop CS, yang dilengkapi dengan cara mengubah ukuran serta menambahkan efek bayangan pada anak panah tersebut.
Update 2020 : Untuk cara membuat panah di photoshop CC terutama 2019, kamu bisa baca di bagian bawah postingan ini :)
Jika kamu sering mengunjung blog ini, maka sobat akan tahu jika di setiap postingan tutorial yang saya buat, selalu ada tanda panah di setiap gambarnya. Tujuannya adalah sebagai penunjuk untuk memperjelas maksud dari tutorial itu sendiri.
Sebelum memutuskan menggunakan Photoshop, saya biasanya menggunakan aplikasi android untuk mengedit setiap gambar pendukung tutorial yang saya punya.
Namun makin lama cara ini mulai terasa tidak efektif. Saya harus selalu mentransfer file antara laptop dan hp yang cukup menyita waktu. Hingga pada akhirnya saya memilih mengedit menggunakan Photoshop yang ada di laptop.
Di tutorial ini akan menjelaskan bagaimana cara membuat anak panah di photoshop CS, yang dilengkapi dengan cara mengubah ukuran serta menambahkan efek bayangan pada anak panah tersebut.
Update 2020 : Untuk cara membuat panah di photoshop CC terutama 2019, kamu bisa baca di bagian bawah postingan ini :)
Baca Juga : Cara Mengaktifkan Zoom dengan Mouse di Photoshop
Cara Membuat Panah di Photoshop
#a. Buka file gambar yang akan diberi tanda panah dengan mengklik menu File > Open#b. Klik kanan Rectangle Tool lalu pilih Line Tool
#c. Buat anak panah dengan cara berikut :
- Klik Geometry Option (tanda segitiga kecil)
- Centang Kolom start (Untuk memunculkan mata panah)
 |
| Tampilan pada photoshop cc 2019 |
#d. Atur ukuran panah dan mata panah :
- Width (Lebar mata panah)
- Length (Panjang mata panah)
- Concavity (Kecekungan mata panah)
- Weight ( Ukuran dari anak panah)
Kamu bisa mengatur keempat elemen di atas dengan melakukan eksperimen sendiri. Sebagai contoh kamu bisa meniru angka yang saya perlihatkan di atas.
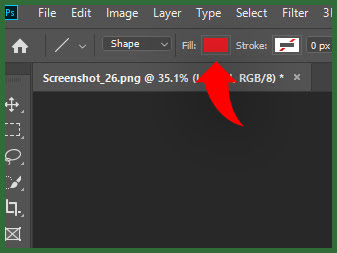
#e. Atur warna anak panah dengan mengklik Color
#f. Untuk menambah efek bayangan, kamu tinggal klik Style dan pilih Basic drop style.
Gimana, udah jelas kan? Semoga tutorial ini membantu kamu dalam membuat tanda panah di photoshop. Selamat belajar!
Tambahan : Menambahkan efek bayangan pada anak panah menggunakan perintah Drop Shadow
Bayangan pada objek ini tidak hanya berlaku untuk anak panah ya, tapi semua shape bahkan foto yang kita sisipkan.Ikuti langkahnya di bawah :
1. Buat anak panah terlebih dahulu lalu Klik kanan pada layer panah tadi
2. Pilih Blending Option
3. Centang Drop shadow lalu klik OK
4. Klik kiri dua kali (Double click) pada tulisan drop shadow untuk menampilkan jendel layer style drop shadow.
5. Silahakan atur Opacity, Angle, Distance, Spread, dan size. Terakhir klik OK
Keterangan :
- Opacity
Tingkat kepekatan bayangan. Makin ke kiri kanan makin pekat - Angle
Sudut arah bayangan. - Distance
Jarak bayangan ke objek. Makin ke kanan makin jauh. - Spread
Tingkat penyebaran bayangan - Size
Ukuran bayangan.
Membuat Anak Panah di Photoshop CC 2019
Karena tutorial di atas berkalu untuk photoshop versi lama (CS) di tulisan yang lebih baru ini saya akan menjelaskan cara membuat panah di photoshop versi lebih baru, yaitu CC. Di sini saya menggunakan versi Photoshop CC 2019.
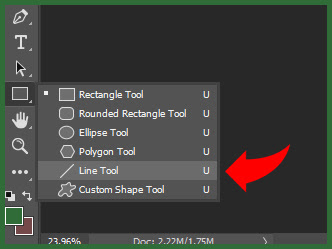
1. Klik kanan Rectangle Tool lalu pilih Line Tool
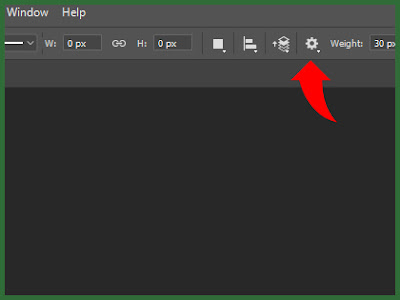
2. Klik ikon option di bagian atas
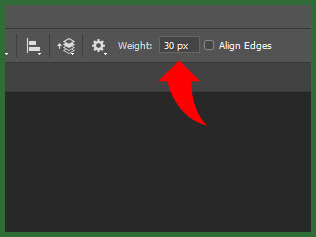
3. Atur Opsinya seperti gambar ini. Untuk penjelasan masing masing bagian ini, kamu bisa baca di tulisan sebelumnya di atas.
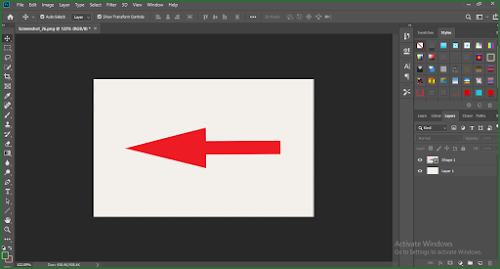
5. Hasil panah yang dihasilkan nanti akan seperti ini
Terimakasih sudah membaca. Semoga tutorial ini bermanfaat, ya!



















@bopelnews
ReplyDeleteBopelnews Menyediakan Berita Seputar Sepak Bola Terlengkap Dan Terupdate
Yuk baca sekarang juga berita- berita hangat seputar sepak bola dunia